Inhaltsverzeichnis
Editing Mode

Once you have completed the preparations, you can start adding content and customizing the course room to your preferences. To do this, first enable editing mode by clicking the Turn Editing On button at the top right of the course homepage. Editing the course is only possible in this mode.
In this mode, the following icons are visible, allowing you to edit, copy, delete, or hide elements. Additionally, you can easily add files to your course room by dragging and dropping them from one of your folders.
Editing Symbols
![]() The Pencil icon allows you to rename an element directly on the course page.
The Pencil icon allows you to rename an element directly on the course page.
![]() The Move icon allows you to move an element directly with the mouse(Drag & Drop).
The Move icon allows you to move an element directly with the mouse(Drag & Drop).
![]() Additional functions are available by clicking the three-dot icon:
Additional functions are available by clicking the three-dot icon:
![]() With this icon, you can highlight the course section (as the current course section).
With this icon, you can highlight the course section (as the current course section).
![]() The Edit/Settings icon allows you to modify or edit the element. This opens the Editor window for editing and formatting.
The Edit/Settings icon allows you to modify or edit the element. This opens the Editor window for editing and formatting.
![]()
![]() The open eye indicates that the element is visible to participants. Clicking the eye will make the element invisible to participants.
The open eye indicates that the element is visible to participants. Clicking the eye will make the element invisible to participants.
![]() Clicking the Duplicate icon allows you to create a copy of the selected element.
Clicking the Duplicate icon allows you to create a copy of the selected element.
![]() The icon with the human figure allows for the assignment of roles. Assigning a role within a context transfers all the capabilities of that role to the current context and all subordinate contexts. For example, if users are assigned the role of „Participant“ in a course, they will have that role for all activities and blocks within the course.
The icon with the human figure allows for the assignment of roles. Assigning a role within a context transfers all the capabilities of that role to the current context and all subordinate contexts. For example, if users are assigned the role of „Participant“ in a course, they will have that role for all activities and blocks within the course.
![]() The Delete icon allows you to remove a course element from the course.
The Delete icon allows you to remove a course element from the course.
Text Editor
The text editor is available to you when editing formatted texts such as course sections, descriptions, as well as text fields and text pages. Similar to a word processing program, you can format your text using various functions, embed media files (images, video, and audio files), and link to web pages.
Two different editors are available in the learning environment.
ATTO Editor
The default editor is the so-called Atto editor: You will encounter the Atto editor wherever you edit text in Moodle.
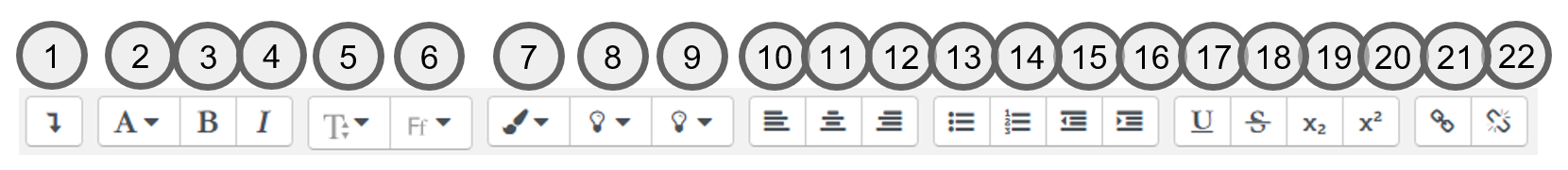
The editor with the toolbar collapsed (first row of icons):

1 Show more icons (expand the toolbar)
2 Paragraph formats (predefined)
3 Bold
4 Italics
5 Font size (predefined)
6 Fonts
7 Font color
8 + 9 Background color
10 Align left
11 Center
12 Align right
13 Unordered list (bullet points)
14 Ordered list (numbered)
15 Outdent
16 Indent
17 Underline
18 Strikethrough
19 Subscript
20 Superscript
21 Link
22 Remove link
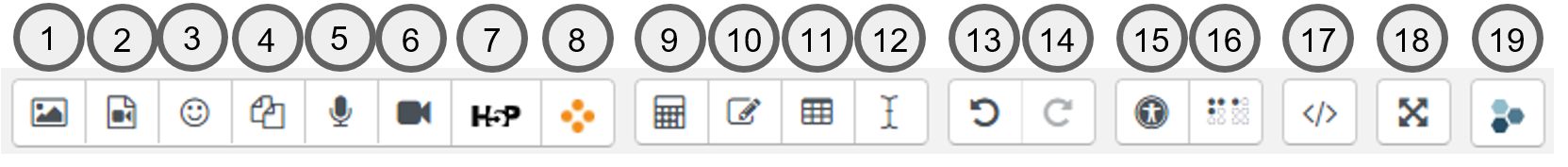
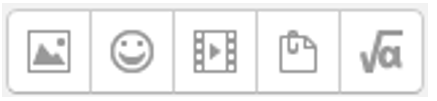
Additional functions (second row of icons):

1 Insert or edit an image
2 Insert or edit audio/video file
3 Emoticon
4 Manage files
5 Record audio
6 Record video
7 Insert H5P content
8 Embed Mediasite video
9 Equation editor
10 Insert special characters
11 Insert and edit tables
12 Remove formatting
13 Undo
14 Redo
15 Accessibility checker
16 Screen reader help
17 HTML editor
18 Full screen
19 edu-sharing
TINYMCE Editor
Another editor is the Tinymce editor from earlier Moodle versions.

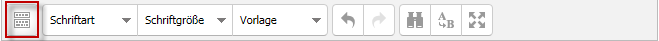
Clicking on the Toggle Toolbar icon will display all available functions.

Icons in the EDITOR
![]() Toggle Toolbar (Show all functions)
Toggle Toolbar (Show all functions)
 Select Font
Select Font
 Set Font Size
Set Font Size
 Select Templates
Select Templates
 Undo | Redo
Undo | Redo
 Search | Search/Replace | Fullscreen
Search | Search/Replace | Fullscreen
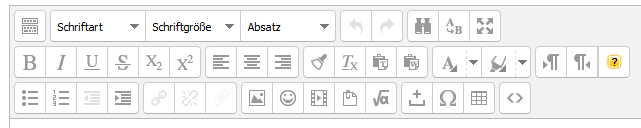
 Bold | Italic | Underline | Strikethrough | Subscript | Superscript
Bold | Italic | Underline | Strikethrough | Subscript | Superscript
 Align Left | Center | Align Right
Align Left | Center | Align Right
 Clean Up Source Code | Clear Formatting | Paste as Plain Text | Paste as Formatted Text
Clean Up Source Code | Clear Formatting | Paste as Plain Text | Paste as Formatted Text
 Text Color | Background Color
Text Color | Background Color
 Text Direction Left to Right | Text Direction Right to Left | Insert Cloze Question (only needed in Quiz activity)
Text Direction Left to Right | Text Direction Right to Left | Insert Cloze Question (only needed in Quiz activity)
 Insert/Remove Unordered List | Insert/Remove Ordered List | Outdent | Indent
Insert/Remove Unordered List | Insert/Remove Ordered List | Outdent | Indent
 Insert/Edit Link | Remove Link | Prevent Auto-Linking
Insert/Edit Link | Remove Link | Prevent Auto-Linking
 Insert/Edit Image | Insert Emoticon | Insert Media | Manage Embedded Files | Insert Formula
Insert/Edit Image | Insert Emoticon | Insert Media | Manage Embedded Files | Insert Formula
 Insert Non-Breaking Space | Insert Special Characters | Create/Edit Table | Edit HTML Code
Insert Non-Breaking Space | Insert Special Characters | Create/Edit Table | Edit HTML Code
![]() Enlarge Editor Window
Enlarge Editor Window
Insert a Link into Text
If you want to reference websites in the text, highlight the text to be linked and click on the ![]()
Link icon or press Ctrl+k. In the popup window that appears, enter the details for the website.
Under Enter URL, paste the address of the desired website (via copy & paste) or the desired file. It is advisable to select the option Open in a new window.
By clicking Create Link, the link will be activated in the text.
Inserting an Image into the Editor
 To visually enhance your content and increase learning effectiveness in your course, it is a good idea to integrate images into your course materials, making the text more engaging.
To visually enhance your content and increase learning effectiveness in your course, it is a good idea to integrate images into your course materials, making the text more engaging.
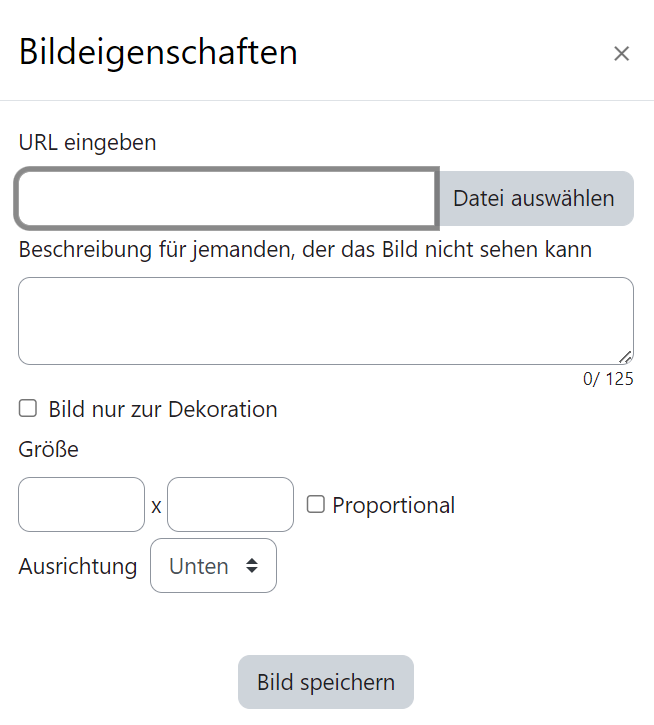
To do this, click on the Insert/Edit Image icon in the editor.
By clicking Choose File, you can access the file selection and upload the desired file. You can also link to images on the internet by using the Enter URL option. Make sure to provide proper citations and licenses for all copyrighted materials. If an image cannot be displayed in the browser, the text you enter under Description will be shown (for accessibility purposes).
Next, you can adjust the size of the image. If the Proportional checkbox is enabled, the original aspect ratio will be maintained. You can also set the alignment of the image within the text flow. Click Save Image to apply all changes. The image will then appear in the editor text.
